 線のスタイルについて【No.24】
線のスタイルについて【No.24】
→ 線の太さ。 thin、thickなどの指定もできる。
→ 線の色。
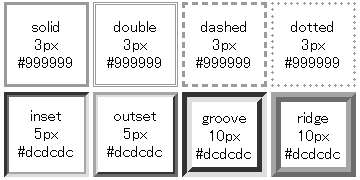
→ 線種。 solid(実線)、double(二重線)、dotted(点線)など。
上の図参照。
(例)
border: 3px #999999 solid;
→ 左上の図のようになります。
border-width: 5px 1px;
→ 線の太さ: 上下5px 左右1px
border-width: 1px 2px 3px 4px;
→ 線の太さ: 上1px 右2px 下3px 左4px
border-color: #999999;
→ 線の色: #999999
border-style: dotted
→ 線の種類: 点線
変なことをしてみると

とかもできるわけです;
あるいは以下のようなのも。

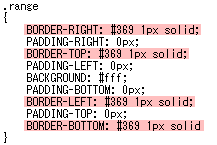
■ 一番外側の線の、色やスタイルを変えたい、消したい

スタイルシートの中から該当個所を探し、色を付けてある部分を変えます。
border-○○: #369 1px solid;
のようになっていますが、全部まとめて
border: #369 1px solid;
とすることもできます。
■ 記事の線を変更したい場合
.entry{ } (92~100行付近)、上記と同様のスタイル部分をいじる
■ 記事を囲む線を変更したい
.entry_title{ } (102~115行付近)、上記と同様のスタイル部分をいじる
■ サイドバーのタイトル部分の線を変更したい
.side_title{ } (220~233行付近)、上記と同様のスタイル部分をいじる

 トラックバック(0)
トラックバック(0)





初めまして。
こちらを参考にさせていただき、
記事枠等を変えることができました!
すごくわかりやすかったです。
ありがとうございました☆
勝手ながら、私のブログで紹介(リンク)させていただきました。
紹介記事URL(http://yaplog.jp/topics/archive/272)
ご迷惑であればお手数ですがご連絡下さい。
これからもよろしくお願いします!
> Topicsさん
こんにちは~。
お役に立てたのであれば幸いですv
紹介&ご連絡ありがとうございます。
(やっぱりしていただけると嬉しいです~)